Spread.Views provides the Grid Layout as the default layout. The Grid Layout helps you design your website quickly.
To use the default Grid Layout, add a reference to the following JS file and initialize the grid. Also add the column definitions. See Creating a Basic Grid and Defining Columns for detailed information.
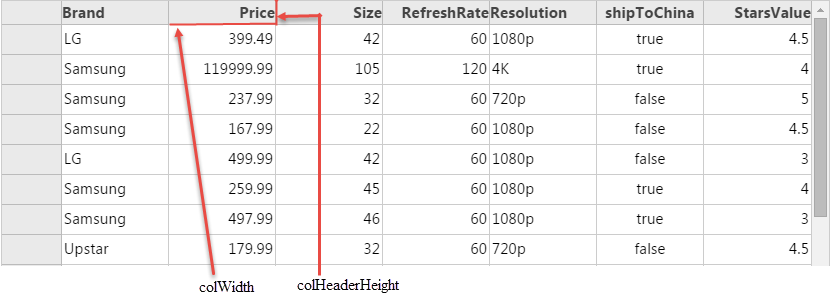
<script src="[Your Script Path]/gc.spread.views.gridlayout.10.1.1.min.js" type="text/javascript"></script>The following image displays a basic grid layout.